Layout and Illustration
Inspired by a trip to Singapore, I created an ebook focusing on the history, design and appeal of the Supertrees in the Gardens by the Bay.
Layout and Illustration
Inspired by a trip to Singapore, I created an ebook focusing on the history, design and appeal of the Supertrees in the Gardens by the Bay.
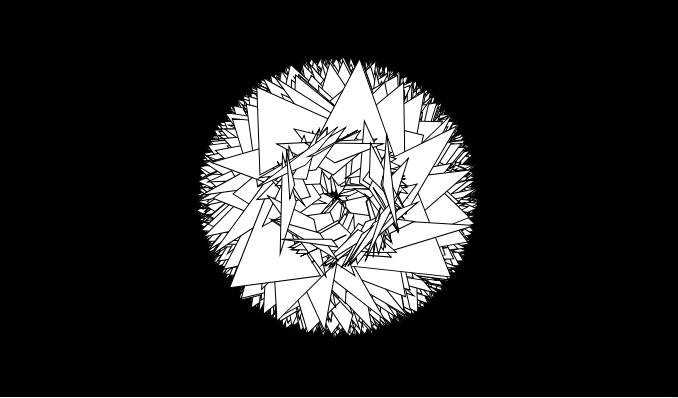
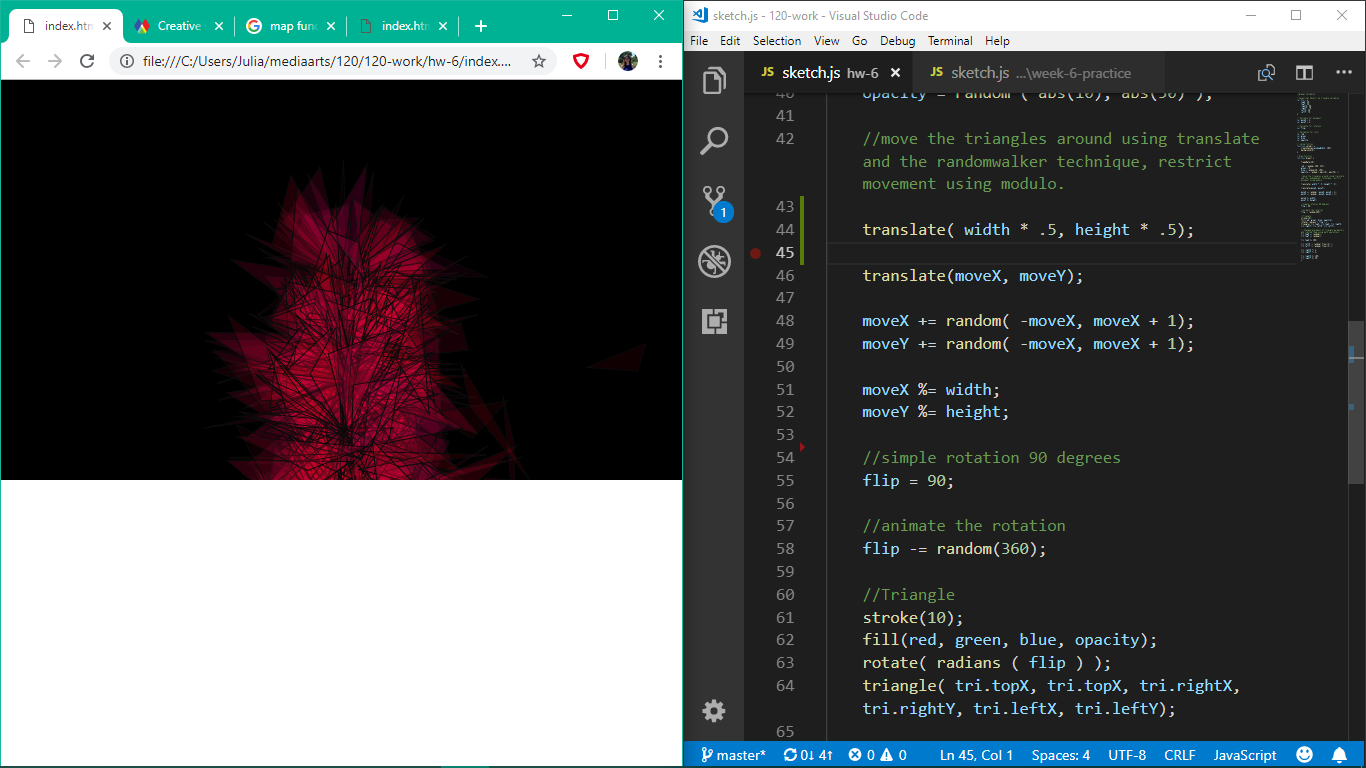
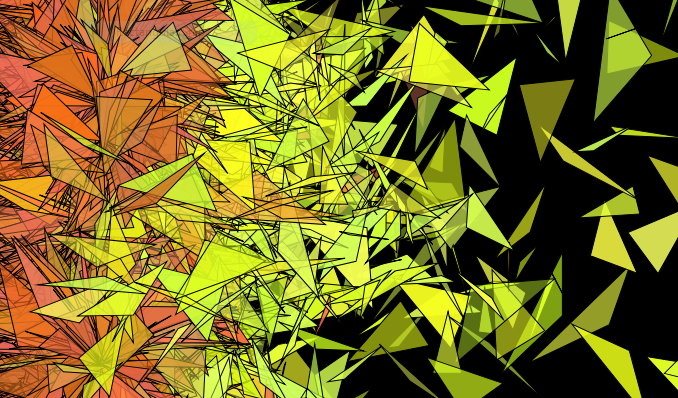
Creative Coding
After studying algorithmic art, I created a project based my theme of rotation, flowers, and the randomness of life. By embracing the chaos we are not unhappy.
Click here to see the original live version of Summer Pinwheels on github.